Верстка дизайна макета - Вёрстка веб-страниц Википедия

Создание дизайна сайта в Figma на реальном примере. Материалы урока
Главная страница. Создание законченной публикации — вполне тривиальная задача, особенно в вопросах форматирования текста. Секретом успеха являются шаблоны документов, стили абзацев, текстовые фильтры и собственно верстальщики, которые не прочь сначала потратить немного больше времени, чтобы потом получать более качественный результат и экономить время.






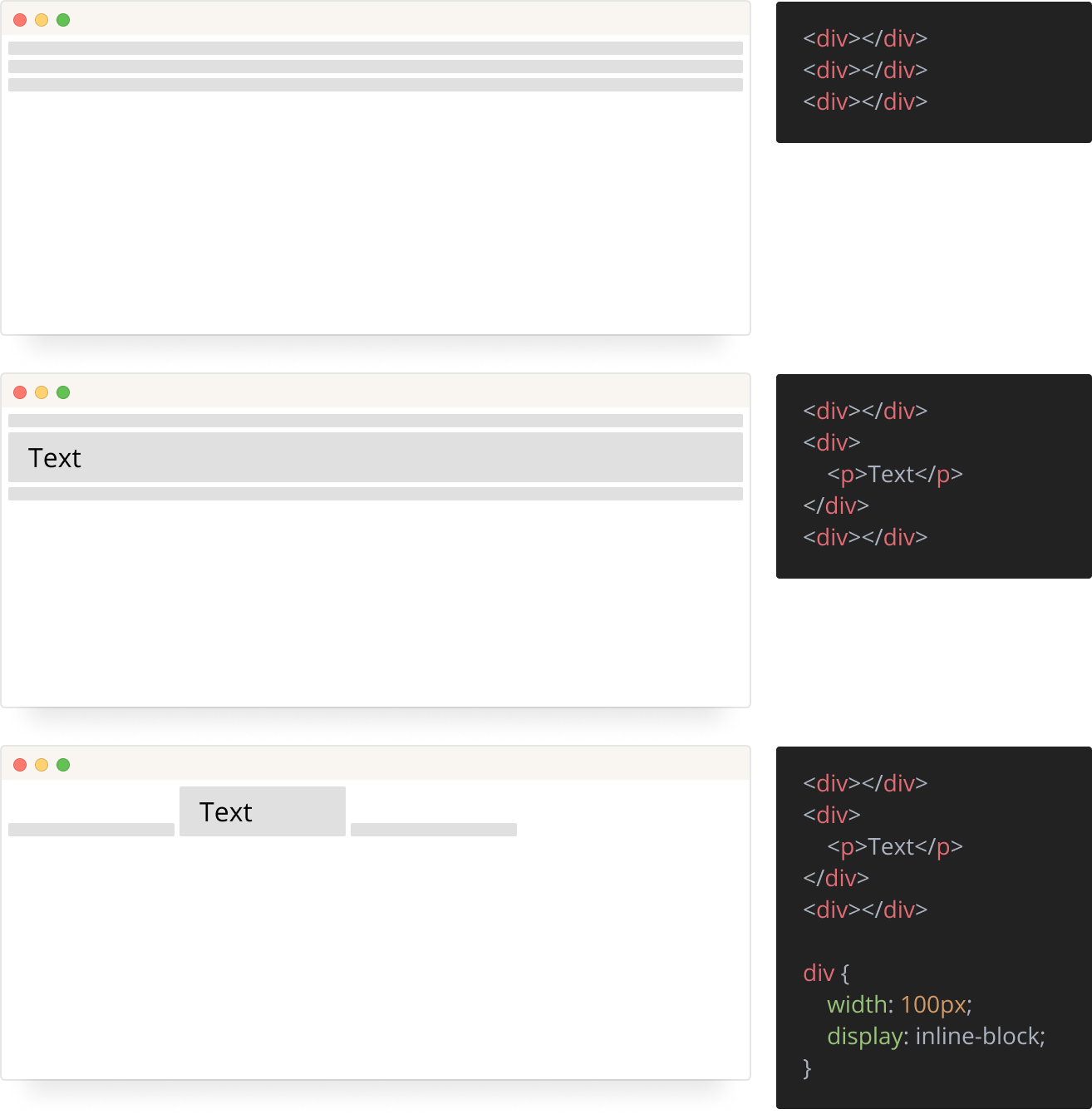
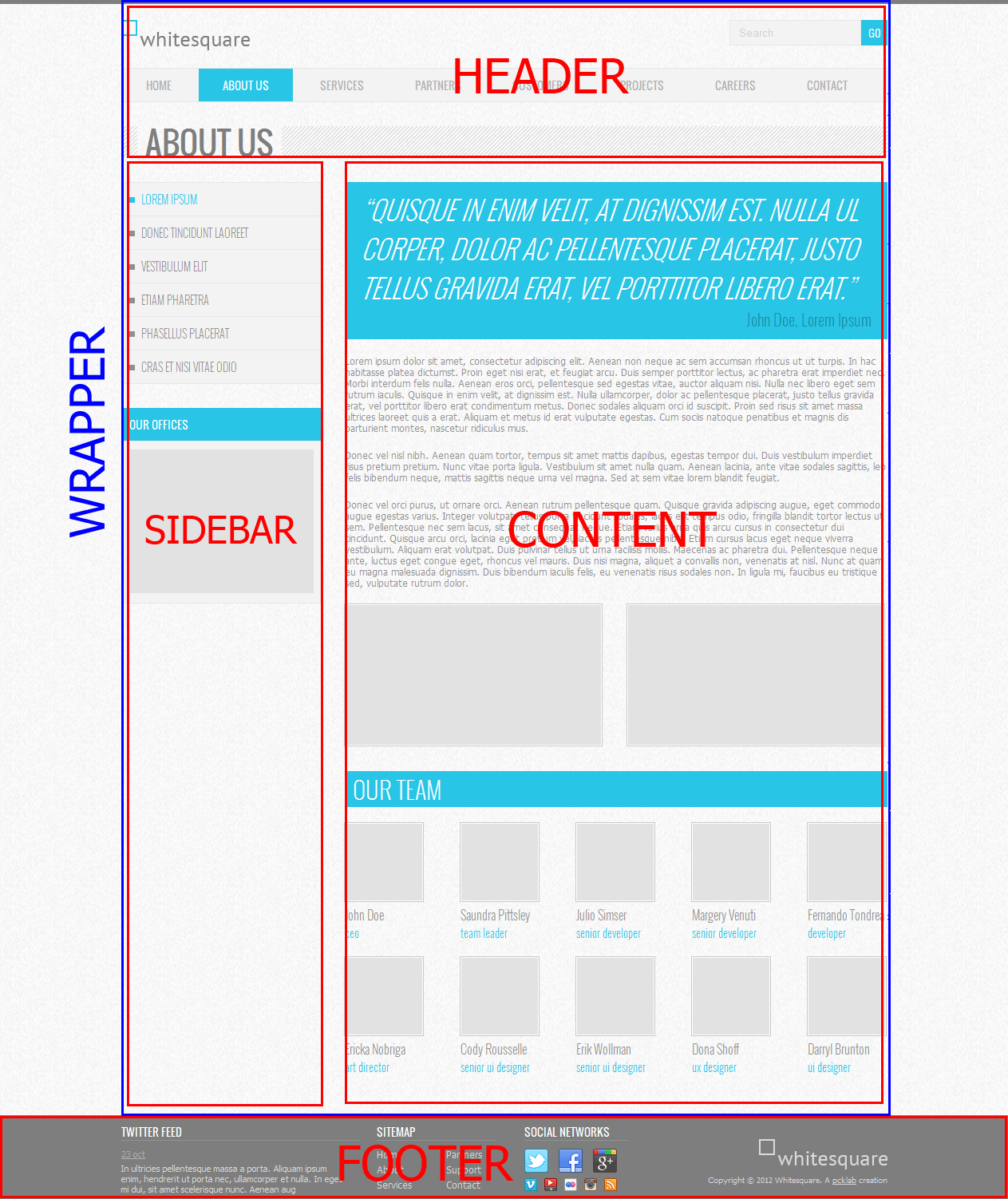
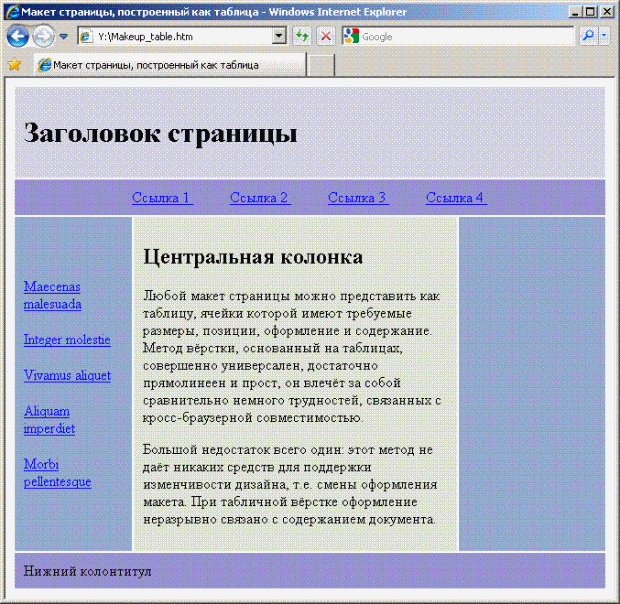
В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. Верстальщик упорядоченно размещает на странице сайта изображения, таблицы, текст. Эти навыки можно освоить в первом блоке программы курса Skypro «Веб-разработчик». А следующая ступень — знакомство с основами backend-разработки, командный проект и собственное приложение, которое можно будет положить в портфолио.










Что представляет собой верстка сайта Пример верстки Важные критерии качества верстки Что такое адаптивная верстка. Содержание Что представляет собой верстка сайта Пример верстки Важные критерии качества верстки Что такое адаптивная верстка. Что же это такое? Меню для ПК на нашем сайте:.