Как сделать html чтобы текст обтекал картинку

Обтекание картинки текстом CSS /HTML
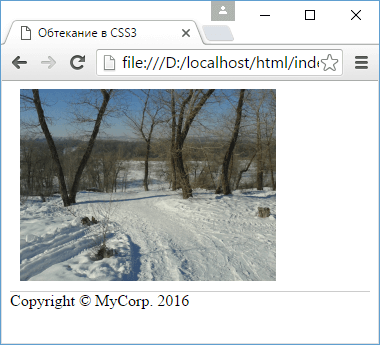
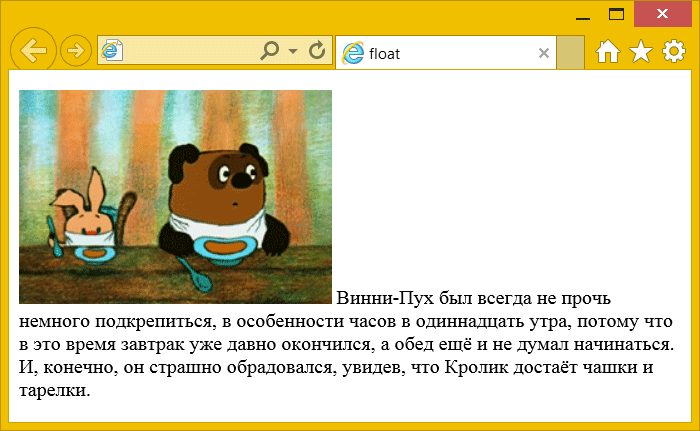
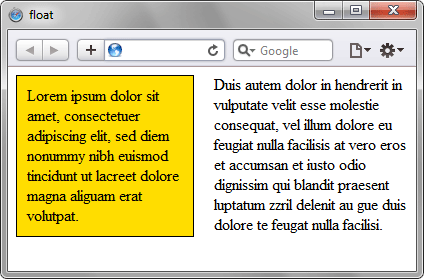
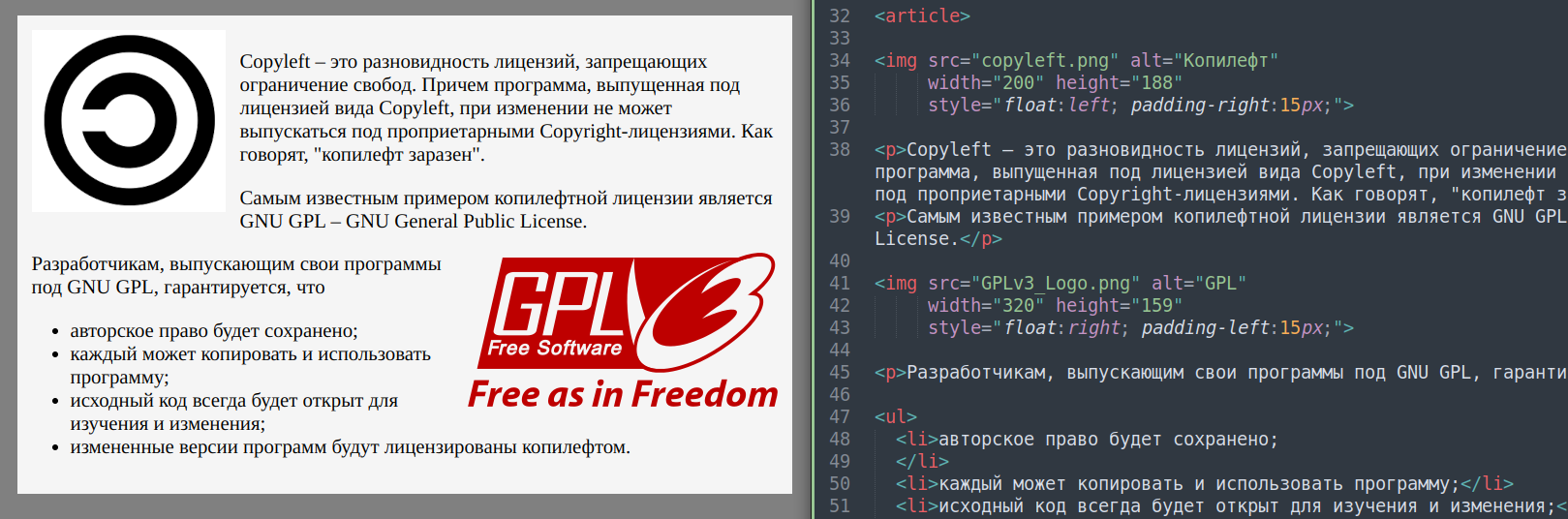
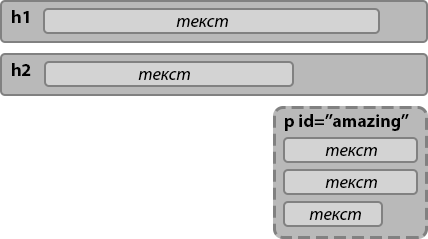
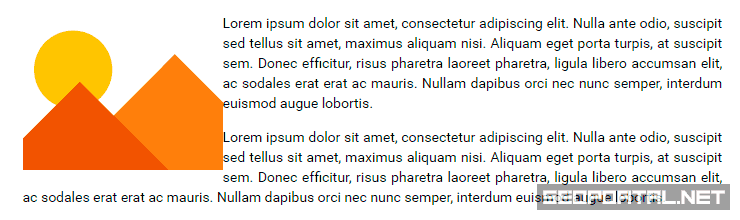
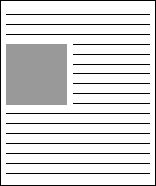
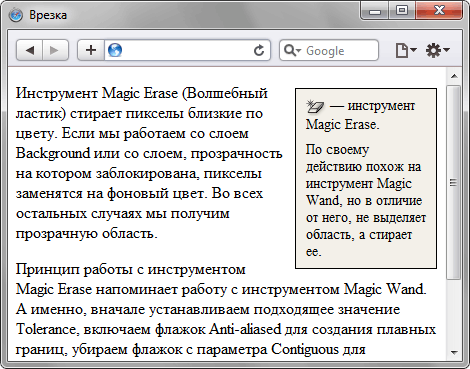
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам. Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin , которое добавляет отступы между картинкой и текстом.













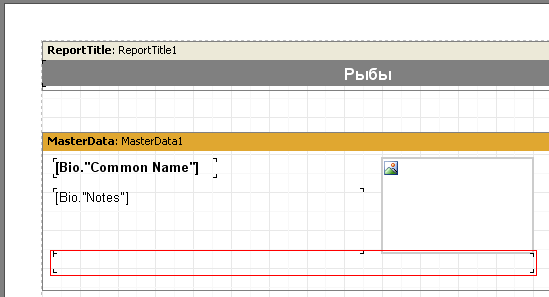
Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? Контакты Куда поехать отдыхать? Условия сотрудничества Услуги Эффекты при наведении Circle Не редко, при публикации статьи или при заполнении страниц сайта, мы используем изображения для наглядности подаваемого материала, а так же для того, что бы разбавить скучный контент. При этом, если изображение расположено непосредственно в теле статьи, будет значительно лучше, если текст будет обтекать изображение. В случае, если ваш сайт сделан на базе какой-либо CMS сделать обтекание картинки текстом в HTML не сложно, достаточно выбрать нужный способ обтекания на панели инструментов в визуальном редакторе.










Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS. Устанавливая для изображения значение float: left; или float: right; , вы можете настроить отступы с помощью margin. Отслеживайте, как свойства float и margin влияют на позиционирование элементов и формирование отступов. Место изображения в тексте влияет на тот эффект, который это изображение создает.