Html как сделать чтобы часть одного блока оказалась под другим

Методы позиционирования элементов в CSS
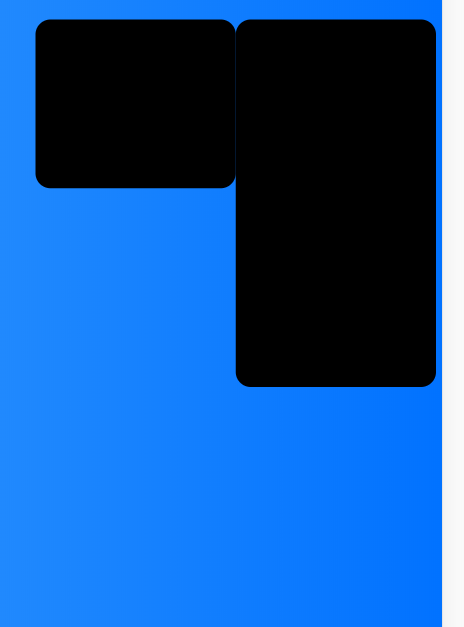
От автора: одним из наиболее полезных инструментов в CSS, на мой взгляд, является позиционирование элементов документа. Под термином «позиционирование» понимается возможность расположить элемент блок, картинку и др. Полезность этого свойства увеличивается прямо пропорционально сложности макета сайта. В уроке мы детальнее рассмотрим это полезное свойство. Сама же тема урока взята из вопросов, поступивших в нашу службу поддержки в один и тот же день. Для начала давайте рассмотрим классический пример, где нам потребуется использование позиционирования… к слову, пример этот как раз и взят из одного из упомянутых выше вопросов.








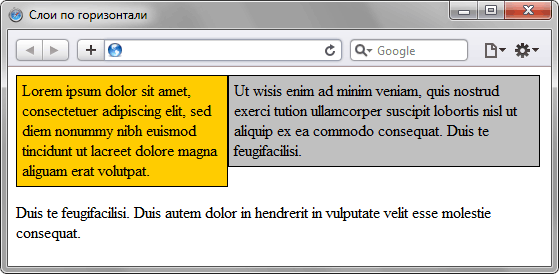
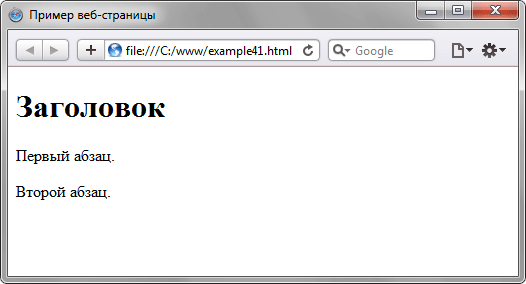
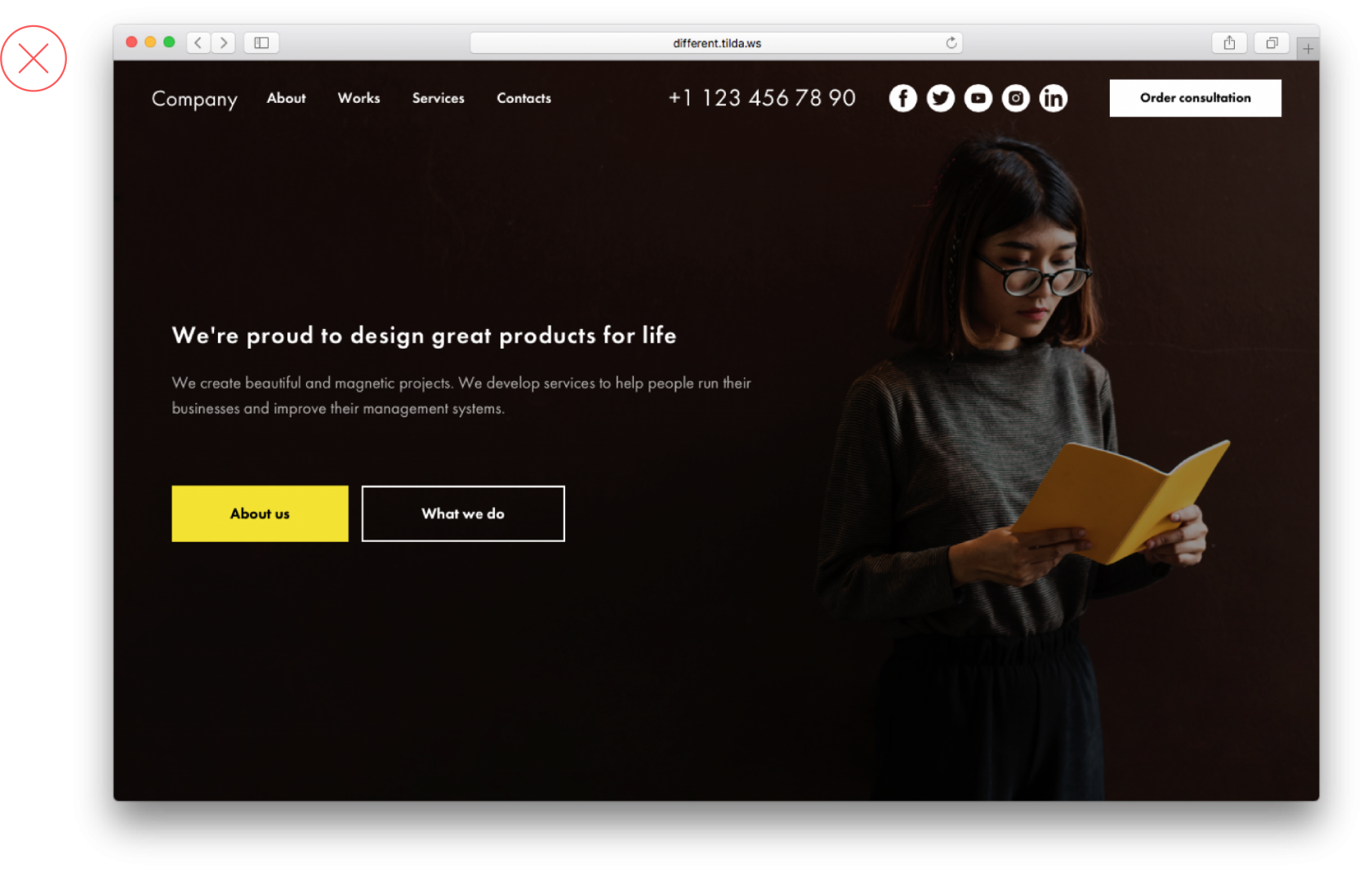
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис.







Приквел к этой статье — « Четыре способа заставить элементы исчезнуть и появиться при помощи CSS » — был сосредоточен на классических техниках для скрытия элементов на странице; на этот раз используются методы, которые работают в современных браузерах, с некоторыми ограничениями для IE. Используется разметка, которая похожа на разметку из предыдущего примера:. Очевидно, если вы делаете что-то бесконечно маленьким, это «что-то» в итоге исчезнет. Стоит отменить, что изначальная область элемента сохранится, потому что действие трансформации по сути похоже на поведение элемента с position: relative ;. Возврат значения scale в значение 1 заставит элемент появиться снова; этот переход также может быть анимирован.









Похожие статьи
- Белое платье Ванесса монторо Вязание крючком подсолнухи
- Из кабачков для длительного хранения - Как правильно подготовить кабачки для длительного хранения
- Оригинальные картины из подручных материалов своими руками - Поделки из подручных материалов
- Сделать полки в гардеробную своими руками - Простой мощный импульсный блок питания для питания радио