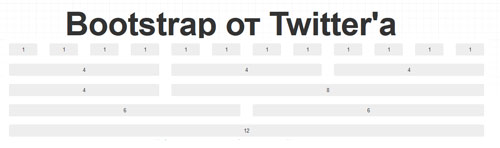
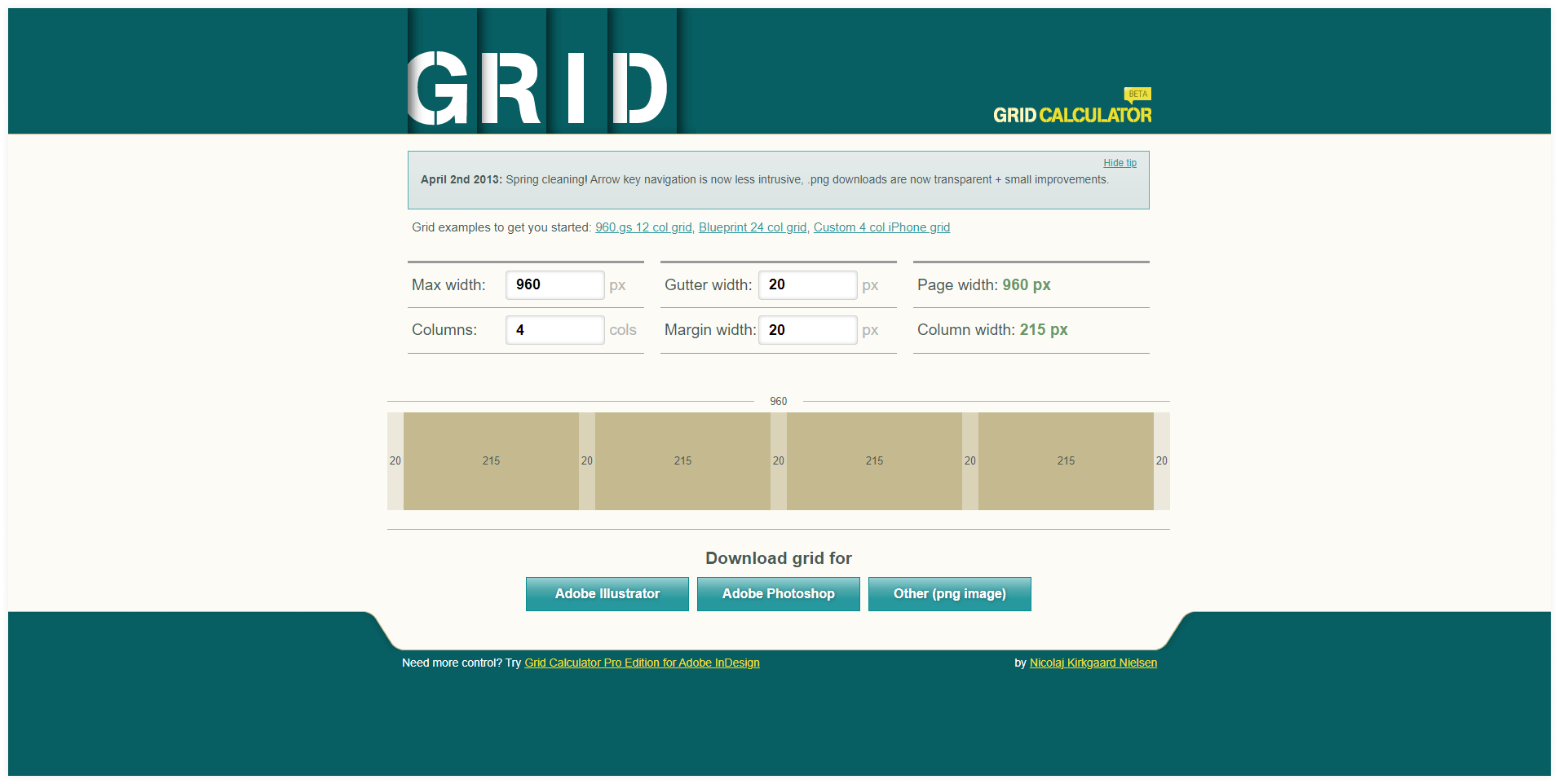
Адаптивный дизайн сетка - Руководство по гибким (резиновым) сеткам в адаптивном дизайне

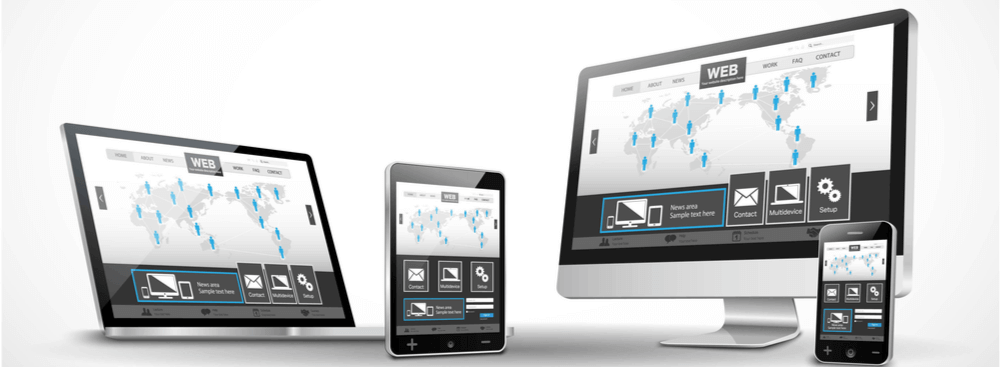
Адаптивный дизайн сайта: что это и как работает
Трудно предсказать, использовать ли зарубежные разработки. Я просто назову их для полноты обзора. В последние годы были популярны Symfony и Laravel. Для языка javascript есть библиотеки Angular, React, Vue и другие с открытым исходным кодом для разработки приложений.









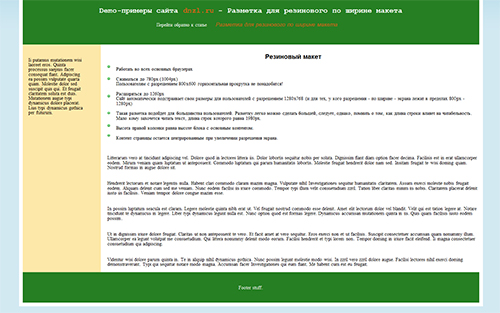
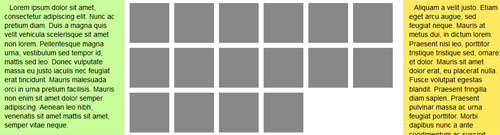
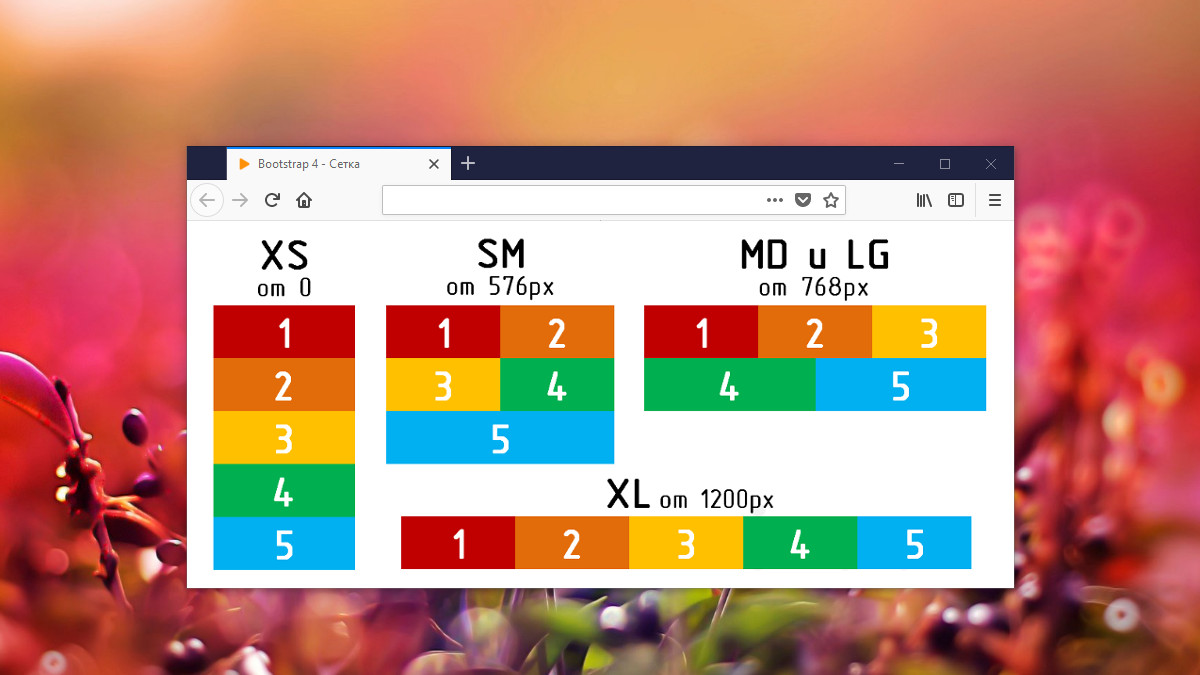
Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера. Если у пользователя был экран большего или меньшего размера чем ожидал дизайнер, то результат мог быть от нежелательных полос прокрутки, до слишком длинной строки и плохого использования пространства. Поскольку становились доступны много различных размеров экранов, появилась концепция отзывчивого адаптивного веб-дизайна responsive web design RWD — набор методов, которые позволяют веб-страницам менять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. Это та самая, идея которая изменила подход к дизайну веба для множества устройств, и в этой статье мы поможем вам понять основные методы, которые вам необходимо знать, чтобы освоить его. Эти два подхода, как правило, приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего сайт!










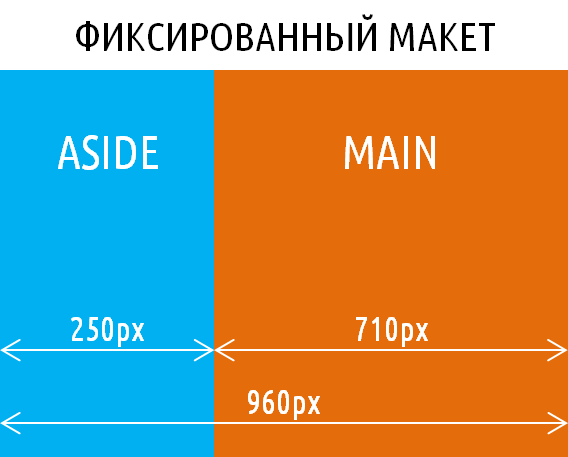
Адаптивный шаблон сайта Адаптивный дизайн сайта. Внимательные юзеры обращали внимание на то, что определенные веб-ресурсы по-разному отображаются на разных устройствах. К примеру, если зайти на типичный новостной сайт с ПК или ноутбука, то можно будет увидеть подробное горизонтальное и вертикальное меню, несколько полноценных колонок и крупные кнопки.